App Design
UX/UI


Tools

Overview
Under the guidance of two professional UX Designers, I created the Vela app, available in both desktop and mobile platforms. Vela was intended to offer weather forecasts and trip planning guidance for novice and skilled boaters alike. Based on research, user testing, analytics, as well as peer and instructor feedback, I implemented both User Experience and User Interface Design knowledge learned during the Immersive Certified UX Design program, offered through CareerFoundry, to craft a stress-free user experience.
Initial Objectives + Key Themes
Provide beautifully displayed and easy to understand wind, wave and weather reports, forecasts for sailors, surfers, divers and any other water sport aficionado.
-
Days on water should be fun and relaxing. Don't let bad weather "dampen" the fun or jeopardize safety.
-
Get creative with how data on wind, wave, weather conditions are presented and shared: make it informative AND beautiful.
-
Design information in a way that makes it extremely easy for users to make well-informed decisions.
-
Inspire users and water sport aficionados to plan their trips effectively and prioritize safety while having fun doing so!
Process

Understand
Possible User Problems
-
Users may have difficulty reading or understanding wind, wave, and/or weather reports because information is too technical
-
Users may not be sure how the information provided to them directly affects their activity of choice
-
Users may only look at one feature and not realize even though the weather is fine, there could be additional issues to be aware of
-
Users may not be aware that wind/waves/weather might change if their location changes
-
User might be participating in a water activity not taken into consideration by the app
-
User might not be good with technology and unsure of how to navigate app
-
User could input incorrect location or could be unfamiliar with the area and receive incorrect information if app is not intuitive
-
Lack of Wi-Fi on water might make it difficult to access important information and weather warnings
Potential Solution
An app that allows users the ability to plan for time on the water by providing easily accessible maps and weather conditions. This information should be easy to understand by users of all ages and should provide current and future forecasts. Simplified graphics will help explain to the user how the weather will impact their chosen activity. Downloadable weather guides will allow for the user to save information if Wi-Fi is not accessible on the water.
Initial Research Goals
-
Determine which water activities Vela should focus on
-
Determine the best method, or format, to deliver weather forecasts to users
-
Determine any key features or helpful information, whether it's available in other apps or a new concept, the Vela app could provide to make it more useful and intuitive for users
Competitive Analysis
To begin understanding the problem, I performed a competitive analysis to determine who my competitors were, what they had to offer, and how I could improve on their functionality.
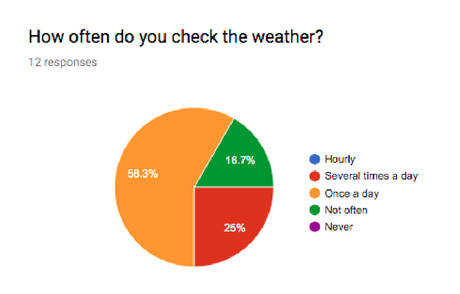
User Survey
12 Anonymous Users
I performed a user survey to better understand my users needs and habits for planning for time on the water.
3 Selected Users
User Interviews
Observe

User Needs

User Habits

User Frustrations

User Needs
Analysis
To continue my research, I interviewed 3 chosen individuals who spend a great deal of time on the water in some capacity. I wanted to know more about how, when, why, what they check for when looking at weather conditions.
I gathered relevant data from my testing results and grouped information to form affinity maps. Based on analysis of those maps, I determined that the design of this app was best suited for boaters specifically. Additionally, I removed and edited features based on user responses.
With a general understanding of user needs, wants, frustrations, behaviors, etc. I began crafting User Personas - individuals I would tailor my final design solution towards.
Revised Objective:
Provide beautifully displayed and easy to understand wind, wave and weather reports, forecasts for boaters.
Point of View
User Personas




Mental Models &
User Journeys
After defining Vela's user personas, I set up mental models to determine what those individuals intended to use the Vela app for, how they might interact with the interface, and to reveal potential opportunities for intuitive features in an effort to prevent possible pain points and frustrations.
Ideate
User Flows
After reviewing my users' needs and potential struggles, I established user flows for three main features and analyzed the steps necessary to complete each task.



Site Map
After establishing the major features of the app, based on the needs of user personas, I performed an open card sort with 6 participants. I asked each participate to categorize different subjects/features in an effort to discover where users would expect to find certain information to help determine the overall architecture.
Card sorting proved to be a very interesting, but not a necessarily reliable exercise. My users found the task somewhat challenging for a few different reasons:
-
They were unfamiliar with boating
-
They were afraid to categorize the information “incorrectly"
-
They were trying too hard to relate the content to a particular device
-
They were rushing, lost interest, or didn’t understand the information out of context

Design Patterns
After determining the navigation of my app, I created wireframes to establish recognizable design patterns within the features of my app. Reusable elements, such as familiar placement and icons to better help the user complete tasks and easily locate features.
Location Search
Mobile:
The location search feature is located in the top right of most screens (varying for some features, such as the trip planner) and signified by the expected search magnifying glass icon. The user can tap on the icon to expand the feature and search for weather in a specific location. The feature will also offer suggestions as well as recent search options. When you open the site, the app will show the user weather conditions for his/her current location (if they have allowed it). Once they search for a new location, it will remain positioned there until changed by the user.

Desktop:
The location search feature for the desktop version of the site is positioned in the header for obvious and easy access. Similar to the mobile version, the desktop search feature will offer a dropdown list once the user begins typing, offering location suggestions and recent search options.
Prototype
Low Fidelity Prototypes
Starting with pen and paper, I sketched out the screens for my three main features, focusing on my user flows and sitemap while keeping my user personas in mind.
Location Search

Mobile

Desktop
Prototypes for Testing
As I moved from pen and paper to digital, and low to mid-fidelity prototypes, I focused on refining the overall appearance and placement of the elements, continued to expand on the functionality of the Vela's main features, and incorporated user onboarding. I continued to iterate until I had a clickable prototypes ready for user testing.
Test


The goal of this test was to make sure the Vela app is easy to understand, navigate, and use for its intended purpose. I focused on the issue of learnability and whether users could easily perform certain tasks within the app's main features. I also wanted to confirm that the app's features were necessary and designed appropriately.
With these objectives in mind, I sat down with six individuals to gather insights on how they interacted with Vela. I asked them each to perform the same series of tasks to determine any user frustrations and pain points. After viewing recordings of each test, I created an affinity map and Rainbow Spreadsheet to better organize and interpret the results so that I could create new iterations of the responsive desktop and native app designs.
Usability Testing

ISSUE 01
Users using location search feature as a way to look up anything they can't find in the app [HIGH PRIORITY]
Suggested Change: Make the search feature more prominent, rather than just an icon, so it is easily accessible and obvious to users it is necessary to use in order to complete tasks.
ISSUE 02
Users can't find tips feature because they are unsure what lightbulb icon stands for [HIGH PRIORITY]
Suggested Change: Remove icon and include any weather related tips as pop ups/mobile alerts. Break up info - make Location title clickable to learn more about the location, make "Plan Ahead" option in Trip Planner for weather tips based on location/travel date.


ISSUE 03
Users can't figure out how to use Trip Planner [HIGH PRIORITY]
Suggested Change: Combine "Explore" and "New Trip" options. Include search bar within Trip Planner (on App). Make text on CTA buttons more familiar and cohesive. Make the option to add elements/destinations more apparent.
ISSUE 04
Users unsure of how to change elements in Radar feature [MEDIUM PRIORITY]
Suggested Change: Make "change/add elements" option more obvious. Rather than just a plus sign, include text on icon. Allow users to add multiple elements at one time. On website, add text on hover so user can easily identify each element. Include all elements on screen (website) so it's obvious to user how to maneuver feature.


ISSUE 05
Overall design too busy and overwhelming
[MEDIUM PRIORITY]
Suggested Change: Simplify navigation and streamline information, make sure there is a recognizable hierarchy in color and information to lead the user. Increase text size on navigation.

Preference Testing
As I moved into high fidelity prototypes, adding color and visual design elements, I utilized Preference Testing to get design feedback on three screens of my app. Users were asked to compare 2-3 versions of the same screen and choose which design they found most impactful, or made the most sense. The biggest thing I learned here was that users want more contrast.
64%
36%





Ideate
Revised Site Map & User Flows
After performing usability testing, I determined that the sitemap used for both my responsive site and mobile app had to evolve to keep up with additional iterations of my design. I made edits to accommodate feedback from my testing.
The biggest change is that the search feature is no longer an overarching feature, but rather is intended to work according to the feature being used.
Tell Story
Design Standards
As I continued to iterate the design of my interface, I established a design language so that I could keep my elements cohesive, which is especially important when collaborating. Any future changes to the product need be made with the same design guidelines. A grid system was also set in place to ensure a fluid transition between devices.


Desktop:
12 Columns, Gutter Width 40
Column Width 113, Margin 62
Mobile:
8 Columns, Gutter Width 8
Column Width 35, Margin 47
Native App:
Square Grid
Tell Story
Design Evolution
The design of the Vela app and website evolved a great deal from start to finish. From sketched wireframes to a high fidelity prototype, I made layout changes based on standard visual design principles, ensured that colors offered enough contrast for accessibility purposes, and aligned my desktop site to a grid system. Each and every iteration made was done so to benefit overall usability and learnability of the app.
Login Screen

Main Changes
01
Rounded Shapes
Friendlier, more casual appearance
02
Increased Contrast
Increased accessibility
03
Field Labels and Placeholders
Used to ensure users are confident in the information they are inputting
Weather Conditions

Definitely the most challenging of Vela's screens to design, the weather feature went through many changes and iterations. Since it involves a lot of numbers and information, it was a challenges to present various weather elements on a small screen. The feedback I got along the way was: "that's a lot to take in". As I edited my design, I tried to simplify the information, while still making it visually appealing using graphic elements such as charts and icons. During research, I found that a lot of users like to read data, in addition to it just be presented to them.
Main Changes
01
Increased Hierarchy
Transitioned into a Neumorphic style. The thought behind that was that using hierarchy and recessed or embossed elements would help users identify clickable information
02
Increased Contrast
Increased accessibility and understanding of what elements are clickable
03
Graphics
Revised graphics were intended to be animated, including gauges that change in real-time to show accurate and current weather conditions
04
iOS Guidelines
Elements, such as navigation, setup according to iOS guidelines
05
Scrolling Gradient
Gradient added above navigation to decrease mental load for users, darkening the next set of conditions to not crowd the screen
06
Search Bar
Changed from an icon to full search bar, including recognizable location search icon and placeholder text

Added to header so that users could see additional element options at all times. Titled as "Add to Map" so users would know their purpose, versus having to add conditions from a completely different screen.
Increased accessibility and understanding of what elements are clickable
Text size increased on buttons and slider to increase readability
Elements, such as navigation, setup according to iOS guidelines
Changed from an icon to full search bar, including recognizable location search icon and placeholder text
Radar

The biggest issue found in initial testing was that users could not figure out how to add or change different weather elements on the radar. They also weren't sure what conditions they were currently looking at when the initially opened the feature.
Main Changes
04
iOS Guidelines
05
Search Bar

01
Element Buttons
02
Increased Contrast
03
Increased Text Size
Changed from an icon to full search bar. The revised search bar, within the Travel feature, would allow users to search for specific locations to navigate to OR choose popular destinations to instantly add to the map.
Added to header so that users could see additional element options at all times. Titled as "Add to Map" so users would know their purpose, versus having to add conditions from completely different screen.
Increased accessibility and understanding of what elements are clickable.
04
Increased Contrast
Alerts included so that users will instantly know what kind of weather to expect at their searched location.
Travel

The travel feature became a challenge as it involved the most screens. In the initial design, there was no search option, despite there being a search icon in the header. In that situation, searching for a new location would have just changed the user's current location and not offered area destinations that the "add an element" button offered. As with the Radar, users had a hard time finding the "add an element" button even after using it for similar purposes in the Radar feature.
Main Changes
01
Search Bar
02
Modal Fields
Close-able pop up fields used to provide detailed information and options for the user.
03
Element Buttons

05
Alerts
Onboarding

The biggest challenge with onboarding was to find a way to allow users to skip the feature, so they don't feel boxed in, but ultimately engaging them enough so they don't want to.
Main Changes
01
Graphics
Updated graphics are intended to visually stimulate the viewer. Graphics are meant to meant to summarize the feature's functions in the event the user only looks at the imagery and doesn't ready the text.
02
Increased Contrast
Increased accessibility and understanding of what elements are clickable
Created more engaging graphics
Contrast allows user to better see what screen they are on and how many are remaining (carousel).
03
Buttons
A small "Skip" button was added to the upper right corner of all screens, allowing user to bypass onboarding. It was intended to be an option, but not a suggestion. A "Get Started" button was added to the final screen allowing the user to move out of onboarding.

Project Retrospective
WHAT WENT WELL:
• Coming up with a unique design of Vela, compared
to competitor's offerings
- Skills: Analyzing pros/cons of a design, Ideation
- Process: Design Thinking
• Applying feedback from users to ensure design
changes were necessary and improved usability
- Skills: Usability Testing, Iterative Design, Prototyping
- Process: User Centered Design
• Writing user stories and establishing relatable and
believable personas
- Skills: Understanding the user, Writing, User Personas, Analysis
- Process: Ideation, Defining the User
• Testing early helped improve functionality
- Skills: Usability Testing, Iterative Design, Wireframes, Prototyping
- Process: User Centered Design
• UI Design
- Skills: Graphic Design, Visual
- Process: Refining the Design
WHAT DIDN'T GO WELL:
• Not enough time spent on functionality of app
- Skills Gap: Time Management, User Centered Design
- Solution: Make quick edits and test before establishing final visuals
• Remote testing issues causing delays and frustrations
- Skills Gap: Rushing, Not being prepared
- Solution: Spend more time learning software and
properly setting up for tests
• Making sure visuals are appropriate to user's needs and goals of app
- Skills Gap: Not listening to users in an effort to preserve a design concept
- Solution: Keep personas in mind at all times.
Don't design for yourself.
• Usability test subjects did not necessarily align with personas and were often unmotivated to provide in-depth feedback
- Skills Gap: Communication, Finding the right
users for testing, Creating clear and concise usability test scripts
- Solution: Make sure tasks required are easy to
understand. Don't push users for more
feedback. Don't try and test every feature.
• Prototyping and animating taking too long because of unfamiliarity with software
- Skills Gap: Software knowledge
- Solution: Spend more time learning software and
creating experimental mockups. Watch tutorials to expand on knowledge.